🧐 Xcode - Rename 기능 사용법
Storyboard 또는 Xib에서 Outlet으로 변수를 가져오고 난 뒤에 변수명을 변경하고 싶다면
Rename 기능을 사용하는 것이 좋다.
📎 사용법

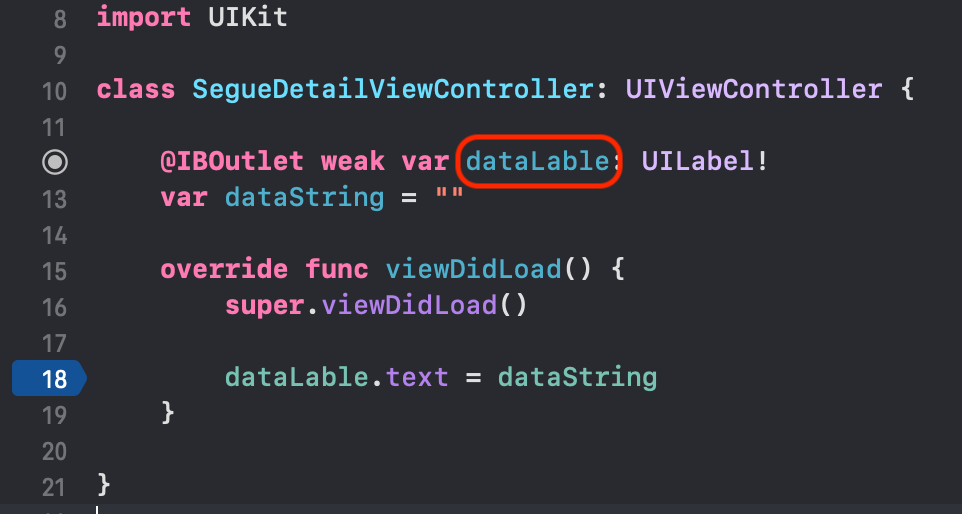
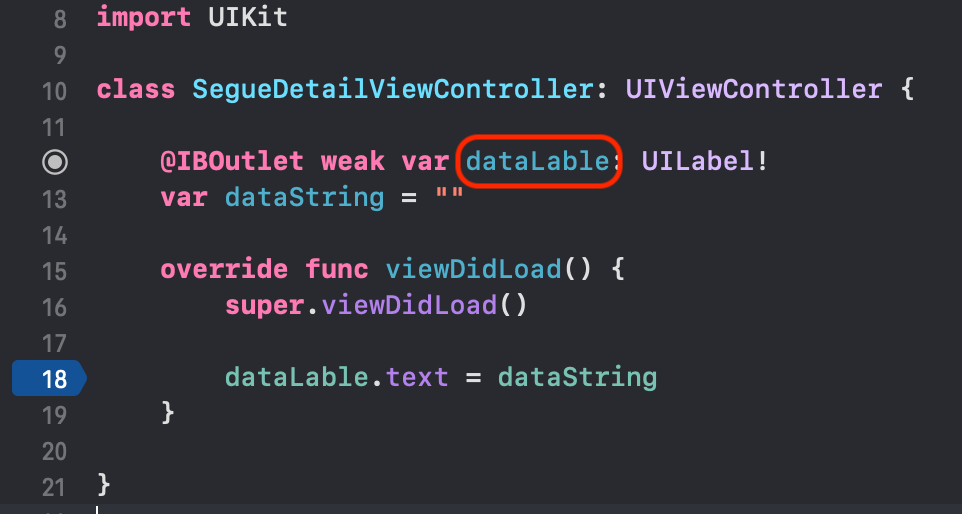
나의 경우, 위처럼 [Lab'el']을 [Lab'le']로 잘못 쓰는 경우가 종종 있다.
이때, swift 파일의 코드만 고친다면 해당 UI가 열릴 때
"this class is not key value coding-compliant for the key" 에러가 발생한다.
대략 변수명을 바꾼 것이 다른 메뉴에는 적용이 되지 않았다는 의미로,
기존 변수명을 찾을 수 없어서 발생하는 것이다.
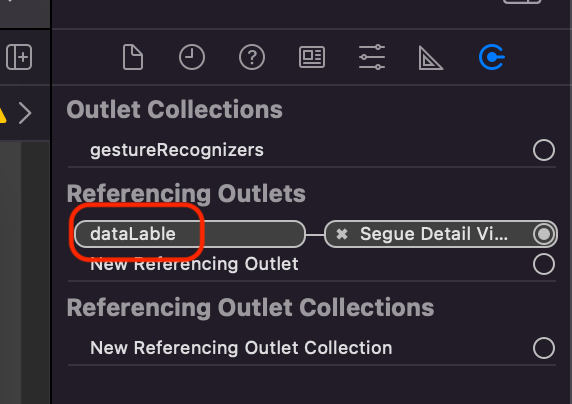
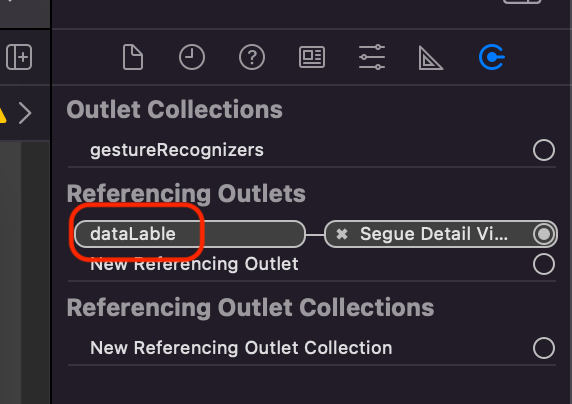
이는 Connections Inspector에서 먼저 확인해볼 수 있다.

swift 파일에서 변수명을 아무리 바꿔주어도, Connections Inspector 상에서는 바꾸기 전의 변수명으로 인식된다.
이 문제는 Xcode에서 제공하는 Rename 기능을 이용하면 편하고 확실하게 해결할 수 있다.

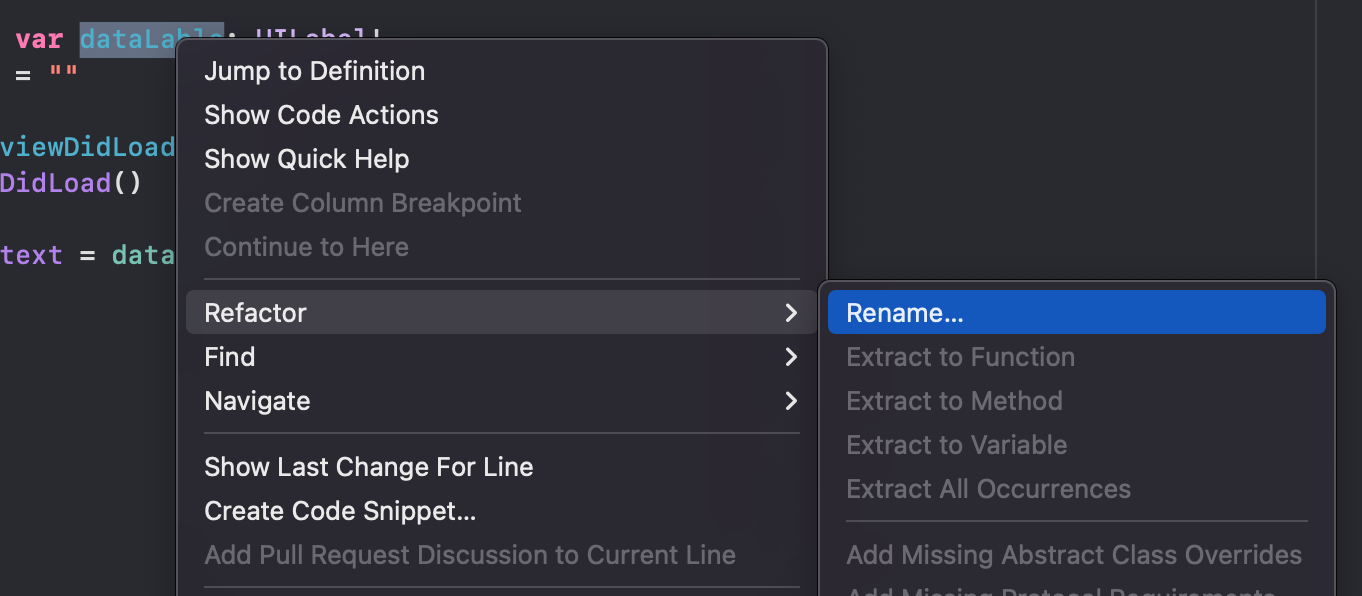
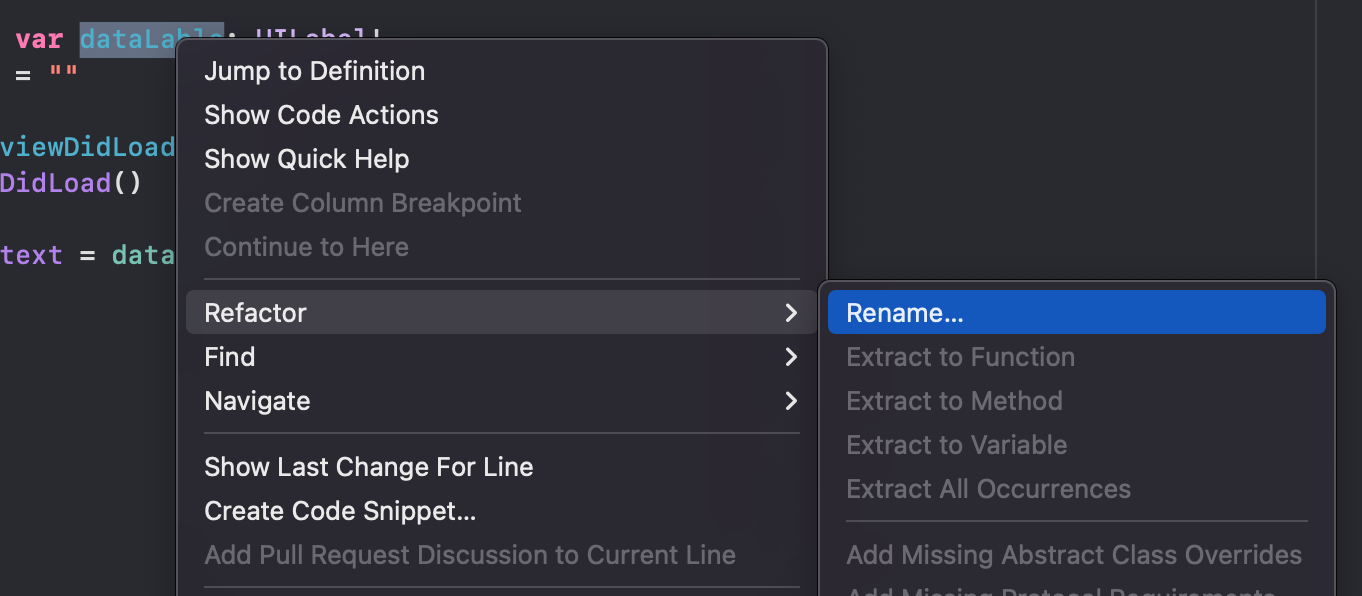
swift 코드 수정 화면에서 바꾸고 싶은 변수명을 우클릭 - Refactor - Rename 항목을 클릭하면
아래와 같은 화면으로 전환된다.

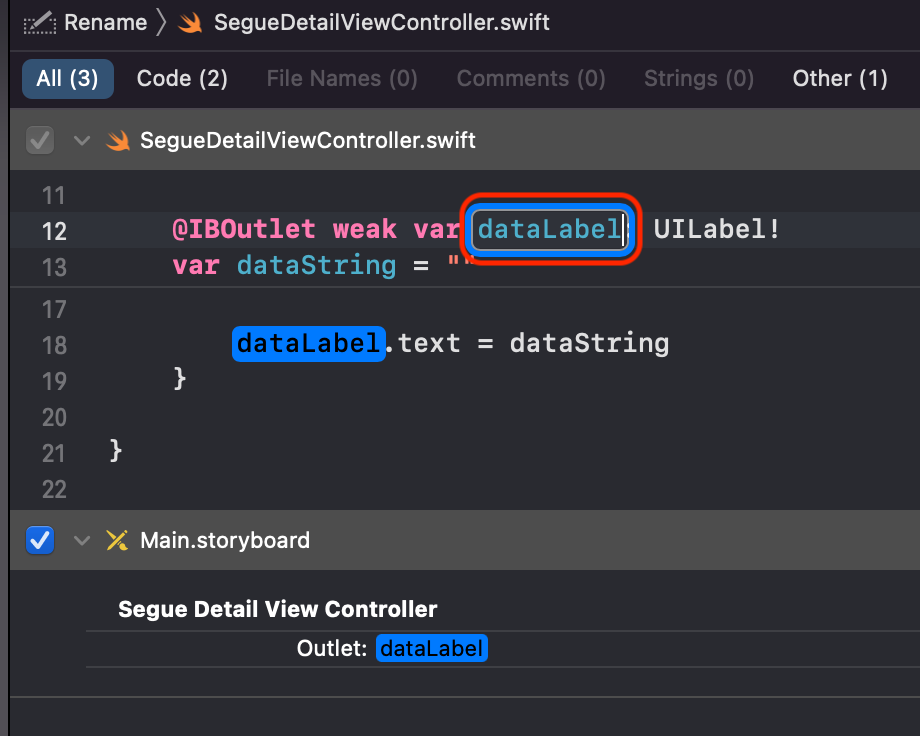
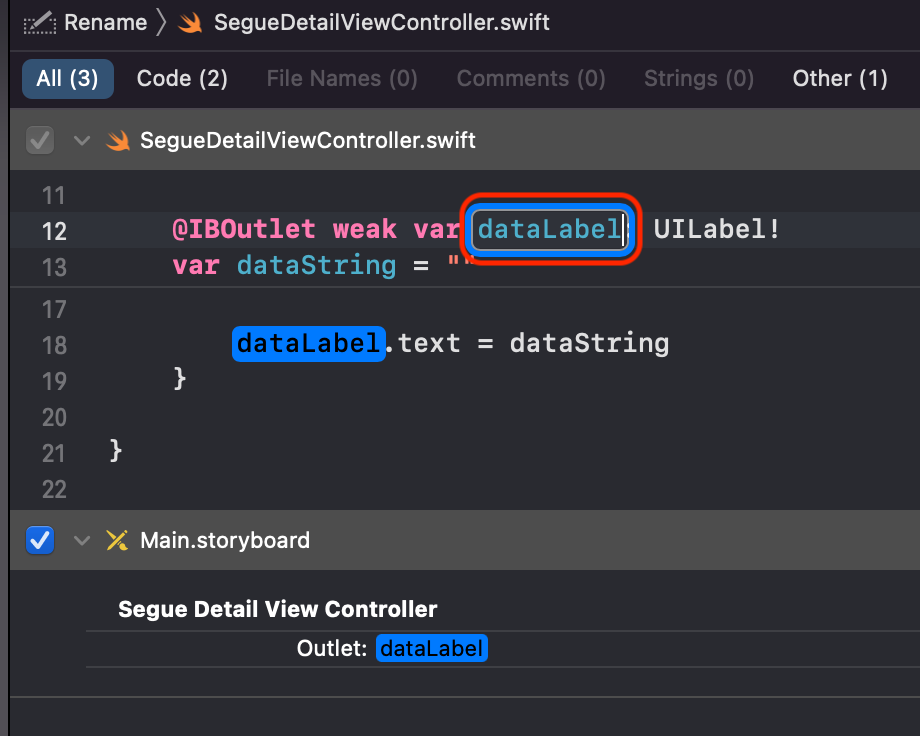
변수명을 수정하면, 프로젝트 내에 해당 변수와 연결되어 있는 모든 항목을 찾아서 한 번에 변경해준다.
'iOS(macOS) > Swift' 카테고리의 다른 글
| [iOS/Swift] Safe Area를 색칠하는 방법 (2) | 2022.09.30 |
|---|---|
| [iOS/Swift] Safe Area 크기 가져오기 (iOS15~) (0) | 2022.09.14 |
| [iOS/Xcode 13] 시뮬레이터 키보드 보이게 하는 법 (0) | 2022.08.15 |
| [Swift/문법] 고차함수 (Higher-order function) (0) | 2022.08.11 |
| [Swift/문법] 프로토콜 (Protocol) (0) | 2022.08.10 |
🧐 Xcode - Rename 기능 사용법
Storyboard 또는 Xib에서 Outlet으로 변수를 가져오고 난 뒤에 변수명을 변경하고 싶다면
Rename 기능을 사용하는 것이 좋다.
📎 사용법

나의 경우, 위처럼 [Lab'el']을 [Lab'le']로 잘못 쓰는 경우가 종종 있다.
이때, swift 파일의 코드만 고친다면 해당 UI가 열릴 때
"this class is not key value coding-compliant for the key" 에러가 발생한다.
대략 변수명을 바꾼 것이 다른 메뉴에는 적용이 되지 않았다는 의미로,
기존 변수명을 찾을 수 없어서 발생하는 것이다.
이는 Connections Inspector에서 먼저 확인해볼 수 있다.

swift 파일에서 변수명을 아무리 바꿔주어도, Connections Inspector 상에서는 바꾸기 전의 변수명으로 인식된다.
이 문제는 Xcode에서 제공하는 Rename 기능을 이용하면 편하고 확실하게 해결할 수 있다.

swift 코드 수정 화면에서 바꾸고 싶은 변수명을 우클릭 - Refactor - Rename 항목을 클릭하면
아래와 같은 화면으로 전환된다.

변수명을 수정하면, 프로젝트 내에 해당 변수와 연결되어 있는 모든 항목을 찾아서 한 번에 변경해준다.
'iOS(macOS) > Swift' 카테고리의 다른 글
| [iOS/Swift] Safe Area를 색칠하는 방법 (2) | 2022.09.30 |
|---|---|
| [iOS/Swift] Safe Area 크기 가져오기 (iOS15~) (0) | 2022.09.14 |
| [iOS/Xcode 13] 시뮬레이터 키보드 보이게 하는 법 (0) | 2022.08.15 |
| [Swift/문법] 고차함수 (Higher-order function) (0) | 2022.08.11 |
| [Swift/문법] 프로토콜 (Protocol) (0) | 2022.08.10 |
