![]()
개요Introspect 라이브러리를 사용할 때 유의해야 할 버그 발생 케이스와 우회 방법을 공유합니다.Introspect: UIKit과 AppKit의 기능 또는 요소들을 SwiftUI로 사용할 수 있게 래핑 해서 제공하는 오픈 소스 라이브러리. 최근 100% SwiftUI로 작성되어 있는 iOS 프로젝트를 유지보수했던 적이 있습니다. iOS 개발자가 퇴사한 지 2년이 넘어, 2022년도에 출시된 이후로 거의 유지보수된 적이 없는 프로젝트의 일부 기능을 개선해야 하는 임무를 맡았습니다.그 프로젝트를 열어보기 전에는 솔직히 약간 겁부터 났습니다. 그 앱이 출시되었던 시점이 2022년이었고 최소 지원 버전이 iOS 14로 되어있었던걸 감안했을 때, SwiftUI의 극초창기 시절에 개발된 프로젝트라서 매끄럽지 ..
![]()
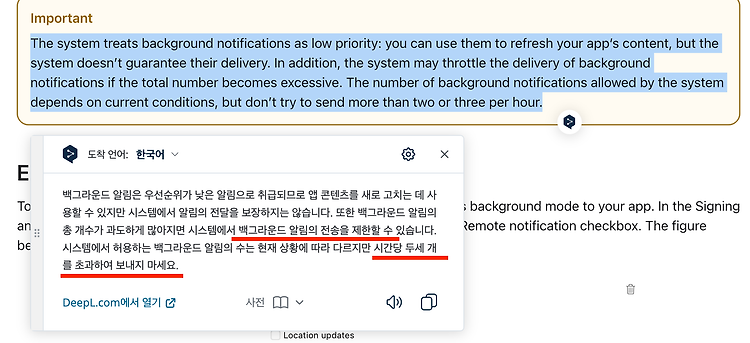
개요Remote Push Notification을 이용해서 요구사항을 구현하기 위해 Firebase Cloud Messaging(FCM)을 사용해 봤습니다.체감상 가장 레퍼런스도 많고, 알람 횟수에 상관없이 무료라는 장점이 있어서 FCM을 선택했습니다. FCM을 사용하는 방법을 학습하고 적용하는 과정에서 삽질을 많이 했고, 새롭게 알게 된 것들이 많습니다.그래서 제가 오해하고 있던 부분들과 해결 과정을 정리해서 남겨보려고 합니다. 프로젝트에 FCM 설정하기 & 예제 프로젝트가장 먼저 해야 할 일은 Firebase 프로젝트를 세팅하는 작업과, 각자의 프로젝트에서 FCM을 사용할 수 있도록 연동하는 작업입니다.조금만 검색해 봐도 자세하게 잘 정리한 다른 블로그가 많이 있어서 설명을 생략할까 했는데, 뒤에서 ..
1. 개요TCA의 Scope를 사용하는 방법과 동작 방식을 간단한 예제로 알아보았다. iOS 앱의 Navigation depth가 깊어지거나, macOS 앱의 Pop-up, Modal 화면 등을 추가하다보면 자연스럽게 하위 View의 동작이나 상태 변화를 상위 View로 전달해야 하는 일들이 생긴다.TCA는 비즈니스 로직을 Reducer에서 구현한다.따라서, 하위 View의 Reducer에 어떤 Action이 실행되고 있는지를 상위 Reducer에서 감지하고, 동시에 Action을 실행할 수 있으면 된다.이 때 Scope를 사용하면 된다.2. Scope 공식 문서TCA 공식 문서의 Scope에 대한 설명은 다음과 같다.상위 도메인에 하위 Reducer를 Embed(포함) 시킨다. "상위 Reducer 내..
SwiftUI의 List를 사용할 때, Scroll 기능을 비활성화 하기 위한 방법in iOS 16 (or later).scrollDisabled(true) modifier를 List View에 추가해주면 간단하게 해결 가능.struct ScrollView: View { var body: some View { List { } .scrollDisabled(true) }}iOS 16 이전 버전에서도 사용 가능한 코드.scrollDisabled() modifier는 iOS 16.0, macOS 13.0 이후부터 사용할 수 있다.하위 버전에서는 simultaneousGesture() modifier에 DragGesture를 비활성화 시키는 코드를 주입해서 해결할 ..
![]()
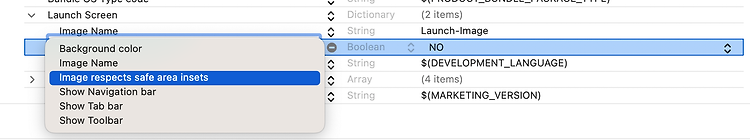
SwiftUI 기반 프로젝트에는 기본적으로 Launch Screen.storyboard 파일이 빠져있다.대신, 적용할 이미지 파일만 있다면, info.plist 파일에서 아주 쉽게 Launch Screen을 적용시킬 수 있는 방법을 제공해준다.그런데, 이 방법은 제약이 있다.위에서 볼 수 있듯이 개발자가 직접 설정할 수 있는 항목은 다음 항목이 전부이다.단일 Image 파일Background ColorSafe area ignore 여부Navigation/Tab bar 표시 여부그래서 Text를 추가하고 싶거나, Image를 여러개 쓰는 등의 커스터마이징은 어렵다.다행히도, UIKit 프로젝트에서 사용했던 스토리보드 파일 방식도 사용할 수 있게 해두었다.Storyboard를 이용해서 SwiftUI 프로젝트..
![]()
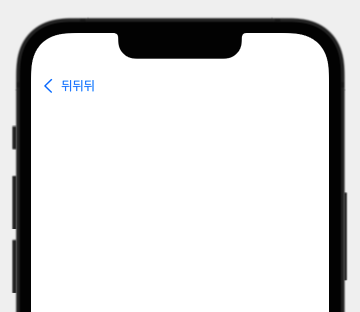
SwiftUI의 NavigationView (또는 NavigationStack)를 사용할 때,Destination View에서 보이는 Back Button을 지우거나 커스텀하는 방법을 알아봤다. 📎 지우는 방법View에 .navigationBarBackButtonHidden(true) modifier를 추가해 준다.주의할 점은, 상위의 NavigationView가 아닌 Destination View에 적용해주어야 한다는 것이다.UIKit에서는 반대로 상위의 ViewController에서 UIBarButton을 덮어씌워야 했었는데,SwiftUI에서는 Destination View에서 이를 처리하도록 하고 있다.내 생각에는 훨씬 직관적으로 이해할 수 있게 바뀐 것 같아서 좋은 것 같다.처음 UIKit을 공..
![]()
SwiftUI로 로그인 화면이나 채팅 화면같이 키보드 입력이 필요한 화면을 개발하다 보면,키보드가 올라올 때 이를 감지하고 키보드가 화면을 가리지 않도록 처리를 해주는 일이 많다.키보드가 화면을 가리지 않도록 구현하는 방법은 여러 가지가 있는 것으로 알고 있는데,나는 그중에서도 ScrollView와 ScrollViewReader 를 이용해서 이를 구현해 보았다. @Namespace 선언SwiftUI의 @Namespace 는 View처럼 속성을 갖고 있는 객체에 ID를 부여하고, 부여한 ID를 통해 접근을 할 수 있게 만들어주는 Property Wrapper이다.다시 말하면,@Namespace를 선언하고, 접근하려는 View 객체에 ID를 부여해 주면 된다는 말이다.아래는 간단한 예시이다.import S..
![]()
SwiftUI 프로젝트를 만들고 Run 시키면, 최초 실행할 때 위와 같은 경고 문구가 콘솔에 여러 번씩 표출되는 경우가 있다.내용은 Info.plist 파일에 UIScene configuration dictinary.. 어쨌든 설정값 하나가 없다는 말 같다. 에러 키워드로 찾아보니, 간단하게 해결할 수 있는 방법들이 바로 나왔다. https://developer.apple.com/forums/thread/721912 Info.plist contained no UIScene co… | Apple Developer ForumsThis seems to be related to something in iOS 16.2. Try switching to a simulator running iOS 16.0; the ..
![]()
[SwiftUI] 하나의 View에서 Alert을 여러 개 사용할 때 주의할 점. SwiftUI에서 Alert 을 사용하는 기본적인 방법은 다음과 같다.@State public var isShow1: Bool = falsevar body: some View { VStack(spacing: 30.0) { Button { self.isShow1.toggle() } label: { Text("Alert 1") } .alert(isPresented: $isShow1) { return Alert(title: Text("Alert1 show.")) } } .padding()} ..
![]()
[SwiftUI/Xcode] 미리 보기(Preview) 화면 숨기기/나타내기 📎 단축키숨기기 : [⌘ + ↩] (command + return)나타내기 : [⌘ + ⌥ + ↩] (command + option + return) ❗️ 단축키가 생각이 나지 않는다면- Xcode 우측 상단의 메뉴 버튼 클릭 후,숨기기 : [Show Editor Only]나타내기 : [Canvas]이거 모를 때는, 미리 보기 화면 안 보이게 하고 싶을 때마다 PreviewProvider struct 전체를주석처리 해가면서 썼었는데.. 알고 난 다음부터는 편하게 사용 중이다. SwiftUI를 처음 접했을 때, 한참 이것저것 만져보다가 실수로 커맨드+엔터를 입력했더니갑자기 화면이 사라져서 당황했던 적이 있었음... 그때 이런 ..