
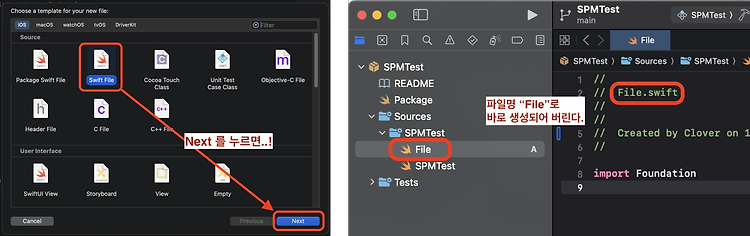
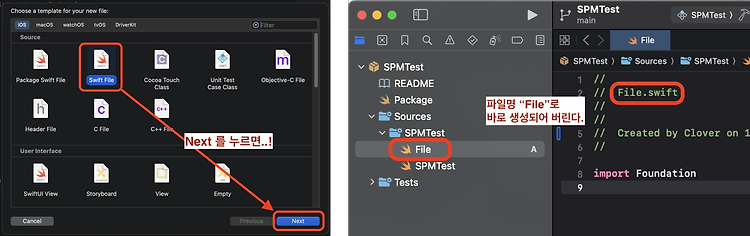
겪었던 문제회사 프로젝트 중 하나는 iOS와 macOS를 동시에 지원한다.프로젝트가 아직은 별로 크지 않아서 한 프로젝트로 별도의 모듈화도 없이 관리가 되었지만,추가로 들어온 요구사항 때문에 앞으로는 iOS와 macOS를 분리해서 관리하는 게 유리하다고 판단을 했다. 그래서 공통적으로 사용하는 Extension이나, Util로 분류할 수 있는 코드들은 SPM(Swift Package Manager)을 이용해서 라이브러리화 하였다. Github에 올라와 있는 SPM을 지원하는 라이브러리들 모두가 곧 예제가 되기 때문에, 간단한 SPM 사용법을 익히는 것은 어렵지 않았다.그런데 한가지 굉장히 불편한 점이 있었는데, SPM 프로젝트에 Swift 파일을 새로 생성할 때 그 파일의 이름이 무조건 "File.swi..

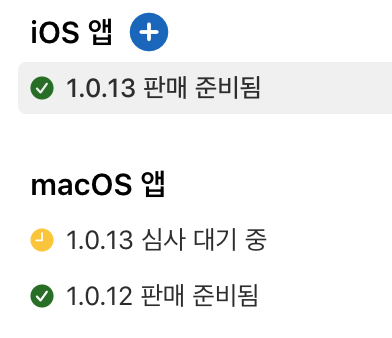
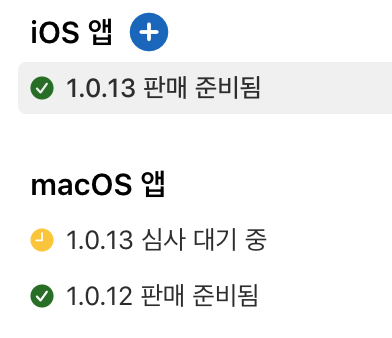
회사에서 처음부터 끝까지 혼자서 개발한 프로젝트가 앱 스토어에 배포된 지 벌써 한 달 정도가 지났다. 그간 큰 기능은 크게 바뀐게 없지만, 앞으로 만들어나가야 할 새로운 기능들이 추가되는 것을 대비하기 위한 리팩토링과, 사소한 기능 업데이트를 진행했다. 수정한 기능은 조금 빨리 배포가 되어야 해서 앱 스토어에 업로드하고 심사를 요청했는데,요청한 심사가 "심사 대기중"에서 1주일째 멈춰있었던 상황을 겪었다.특이사항은, iOS는 반나절만에 심사 통과까지 끝났는데, macOS만 일주일째 그대로였다는 것이다.(같은 Bundle ID로 iOS와 macOS 앱을 한 번에 관리하는 중이다.) 몇 년 전에야 심사 한번 받는데 며칠씩 걸렸지, 요즘은 길어도 24시간 이내로 마무리되는 경우가 훨씬 많아서 좀 이상하다고 생..
1. 개요TCA의 Scope를 사용하는 방법과 동작 방식을 간단한 예제로 알아보았다. iOS 앱의 Navigation depth가 깊어지거나, macOS 앱의 Pop-up, Modal 화면 등을 추가하다보면 자연스럽게 하위 View의 동작이나 상태 변화를 상위 View로 전달해야 하는 일들이 생긴다.TCA는 비즈니스 로직을 Reducer에서 구현한다.따라서, 하위 View의 Reducer에 어떤 Action이 실행되고 있는지를 상위 Reducer에서 감지하고, 동시에 Action을 실행할 수 있으면 된다.이 때 Scope를 사용하면 된다.2. Scope 공식 문서TCA 공식 문서의 Scope에 대한 설명은 다음과 같다.상위 도메인에 하위 Reducer를 Embed(포함) 시킨다. "상위 Reducer 내..
SwiftUI의 List를 사용할 때, Scroll 기능을 비활성화 하기 위한 방법in iOS 16 (or later).scrollDisabled(true) modifier를 List View에 추가해주면 간단하게 해결 가능.struct ScrollView: View { var body: some View { List { } .scrollDisabled(true) }}iOS 16 이전 버전에서도 사용 가능한 코드.scrollDisabled() modifier는 iOS 16.0, macOS 13.0 이후부터 사용할 수 있다.하위 버전에서는 simultaneousGesture() modifier에 DragGesture를 비활성화 시키는 코드를 주입해서 해결할 ..

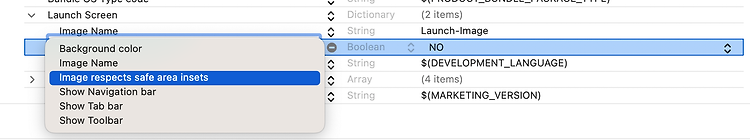
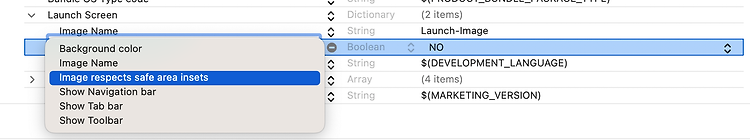
SwiftUI 기반 프로젝트에는 기본적으로 Launch Screen.storyboard 파일이 빠져있다.대신, 적용할 이미지 파일만 있다면, info.plist 파일에서 아주 쉽게 Launch Screen을 적용시킬 수 있는 방법을 제공해준다.그런데, 이 방법은 제약이 있다.위에서 볼 수 있듯이 개발자가 직접 설정할 수 있는 항목은 다음 항목이 전부이다.단일 Image 파일Background ColorSafe area ignore 여부Navigation/Tab bar 표시 여부그래서 Text를 추가하고 싶거나, Image를 여러개 쓰는 등의 커스터마이징은 어렵다.다행히도, UIKit 프로젝트에서 사용했던 스토리보드 파일 방식도 사용할 수 있게 해두었다.Storyboard를 이용해서 SwiftUI 프로젝트..

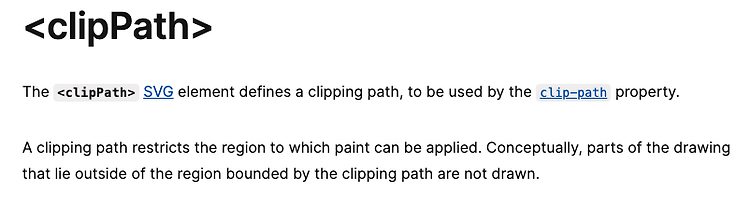
SVG 활용과 “clip: empty path.” 경고 해결하기 Xcode 프로젝트에서 사용할 수 있는 벡터 이미지는 PDF와 SVG가 있다.종류사용조건파일 크기PDFXcode 6, iOS 8, Mac OS 10.9 이후작음SVGXcode 12, iOS 13, iPad OS 13, Mac OS 10.15가장 작음출처 : https://kka7.tistory.com/381 그리고 프로젝트의 Assets에 벡터 이미지(SVG파일)를 추가해서 사용할 때, 함께 확인해 주면 좋은 설정들이 있다. 1️⃣ Attributes inspector의 [Resizing - Preserve Vector Data] 옵션해당 옵션은 벡터 이미지를 생성하는 시점을 “빌드 타임”으로 할 것인지, “런타임”으로 할 것인지 선택하는 ..
![]()
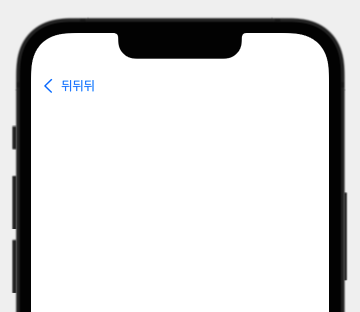
SwiftUI의 NavigationView (또는 NavigationStack)를 사용할 때,Destination View에서 보이는 Back Button을 지우거나 커스텀하는 방법을 알아봤다. 📎 지우는 방법View에 .navigationBarBackButtonHidden(true) modifier를 추가해 준다.주의할 점은, 상위의 NavigationView가 아닌 Destination View에 적용해주어야 한다는 것이다.UIKit에서는 반대로 상위의 ViewController에서 UIBarButton을 덮어씌워야 했었는데,SwiftUI에서는 Destination View에서 이를 처리하도록 하고 있다.내 생각에는 훨씬 직관적으로 이해할 수 있게 바뀐 것 같아서 좋은 것 같다.처음 UIKit을 공..
![]()
개발을 혼자서 할 때 가장 막막한 부분은 아무래도 설계에 대한 부분인 것 같다. "~~ 하는 기능을 만드는 방법"은 구글링이나 GPT 선생님에게 질문을 통해서 충분히 해답을 얻어낼 수 있지만, 그 해답들을 내 코드에 어떻게 녹여내는 것이 가장 좋은 방법인가에 대한 해답을 구하는 것은 구글에 대고 물어본다고 될 일이 아니니, 오롯이 내 몫이다. 설계에 대한 고민을 많이 하면 할수록 나는 객체 지향 프로그래밍에 대한 기본 지식이나 소프트웨어 공학적인 기반이 너무 약하다는 생각이 계속 든다. 클린 아키텍쳐, MVC, MVVM 같은 유명한 키워드로 검색하여 나오는 글들을 제대로 이해하는 것이 너무 어렵거나, 훑듯이 짚고 넘어가는 데에도 시간이 정말 오래 걸린다. 그래서 좀 더 근본적인 내용부터 자세하게 천천히 ..
![]()
SwiftUI로 로그인 화면이나 채팅 화면같이 키보드 입력이 필요한 화면을 개발하다 보면,키보드가 올라올 때 이를 감지하고 키보드가 화면을 가리지 않도록 처리를 해주는 일이 많다.키보드가 화면을 가리지 않도록 구현하는 방법은 여러 가지가 있는 것으로 알고 있는데,나는 그중에서도 ScrollView와 ScrollViewReader 를 이용해서 이를 구현해 보았다. @Namespace 선언SwiftUI의 @Namespace 는 View처럼 속성을 갖고 있는 객체에 ID를 부여하고, 부여한 ID를 통해 접근을 할 수 있게 만들어주는 Property Wrapper이다.다시 말하면,@Namespace를 선언하고, 접근하려는 View 객체에 ID를 부여해 주면 된다는 말이다.아래는 간단한 예시이다.import S..
![]()
SwiftUI 프로젝트를 만들고 Run 시키면, 최초 실행할 때 위와 같은 경고 문구가 콘솔에 여러 번씩 표출되는 경우가 있다.내용은 Info.plist 파일에 UIScene configuration dictinary.. 어쨌든 설정값 하나가 없다는 말 같다. 에러 키워드로 찾아보니, 간단하게 해결할 수 있는 방법들이 바로 나왔다. https://developer.apple.com/forums/thread/721912 Info.plist contained no UIScene co… | Apple Developer ForumsThis seems to be related to something in iOS 16.2. Try switching to a simulator running iOS 16.0; the ..